Sobre este proyecto
¿Qué herramientas fueron necesarias?
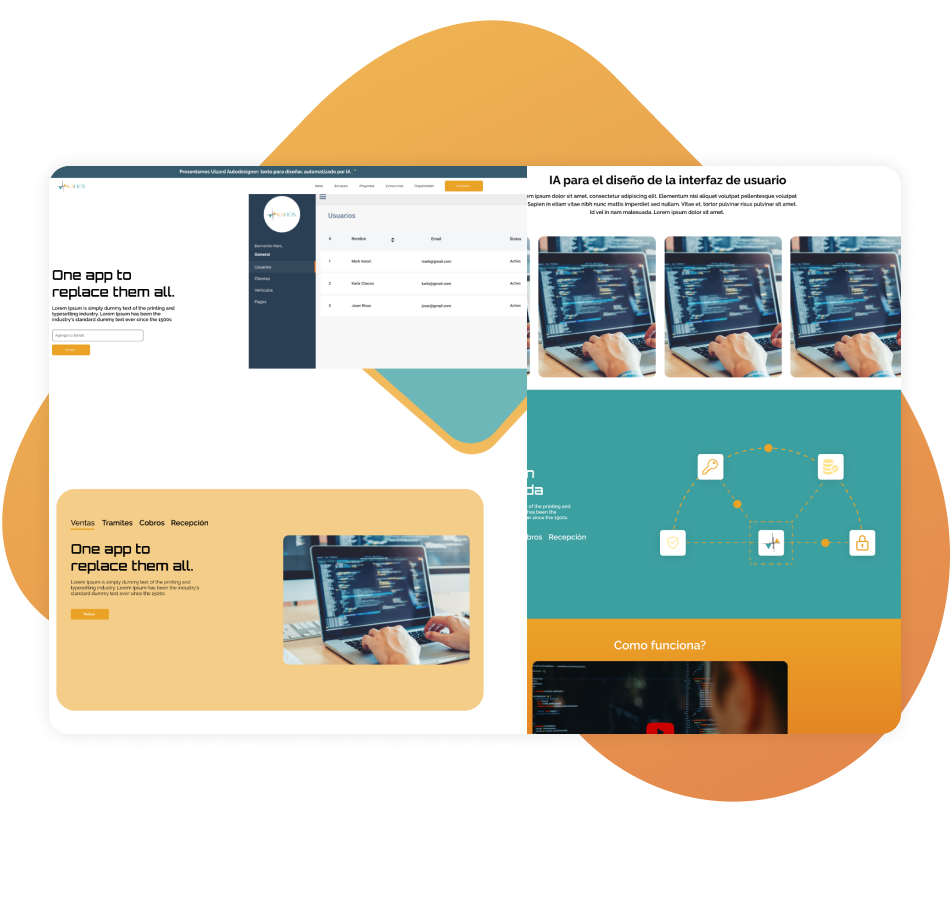
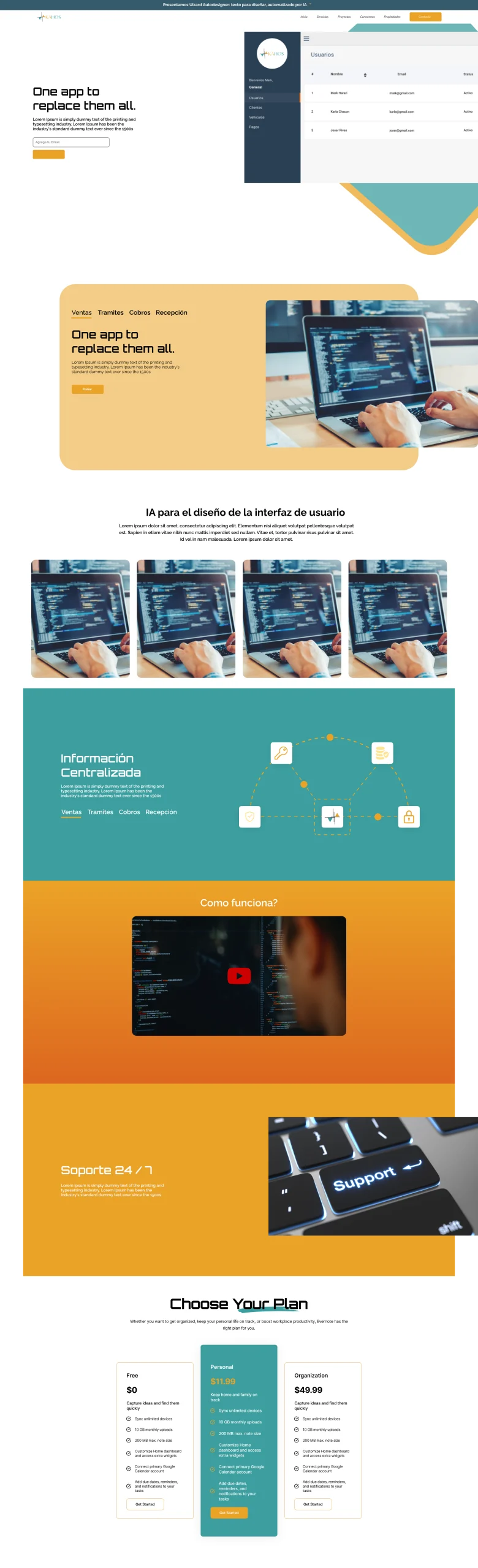
Para crear el landing page de Kahos.io utilizamos herramientas de prototipado para la parte visual tales como Figma, la cual nos permitió desarrollar de manera visual tanto el moodboard, como la maquetación de la página, utilizando la paleta de colores seleccionada por el cliente, logramos diseñar una apariencia que ejemplifica el objetivo final de esta herramienta y a su vez ayuda a mostrar los post que cuentan con pequeñas pepitas de valor para el usuario de Kahos.io.
Al finalizar decidimos utilizar WordPress para crear la página web y su theme Divi, para así poder entregarle al cliente una página fácil de utilizar, fácil de mantener y fácil de mejorar.
Por último como servidor decidimos utilizar AWS por sus facilidades a la hora de configurar y por su accesible costo, al ser una página web informativa no se necesita de mucha potencia así que un pequeño servidor con pocos recursos le va muy bien, si llega a necesitar muchos más recursos, se pueden instalar balanceadores de carga y crear una infraestructura más robusta dentro de propio AWS.
Tecnologias
Figma
WordPress
AWS
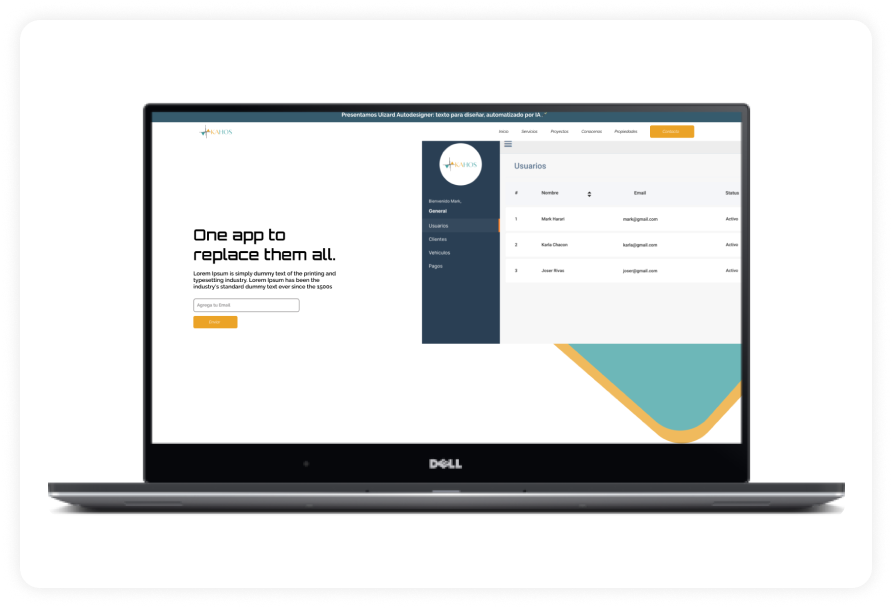
El resultado final esperado por nuestro cliente fue una página web completa, elegante, que explique las funcionalidades de Kahos pasando por todas sus herramientas, sus maneras de utilizarlas y sus distintos departamentos en los que es pionero y en la que ofrece una ventaja competitiva y distintiva al resto de herramientas del mercado actual, el cliente participó en el desarrollo del mismo en todo momento, así que el resultado fue su obra maestra.


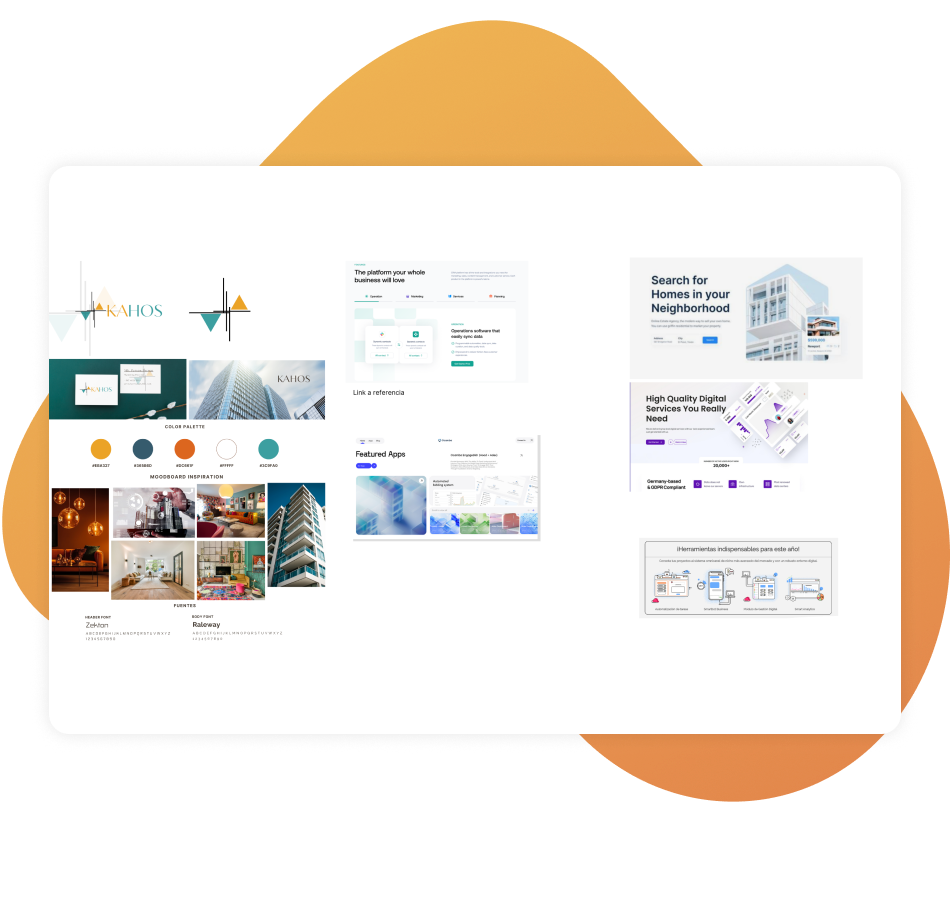
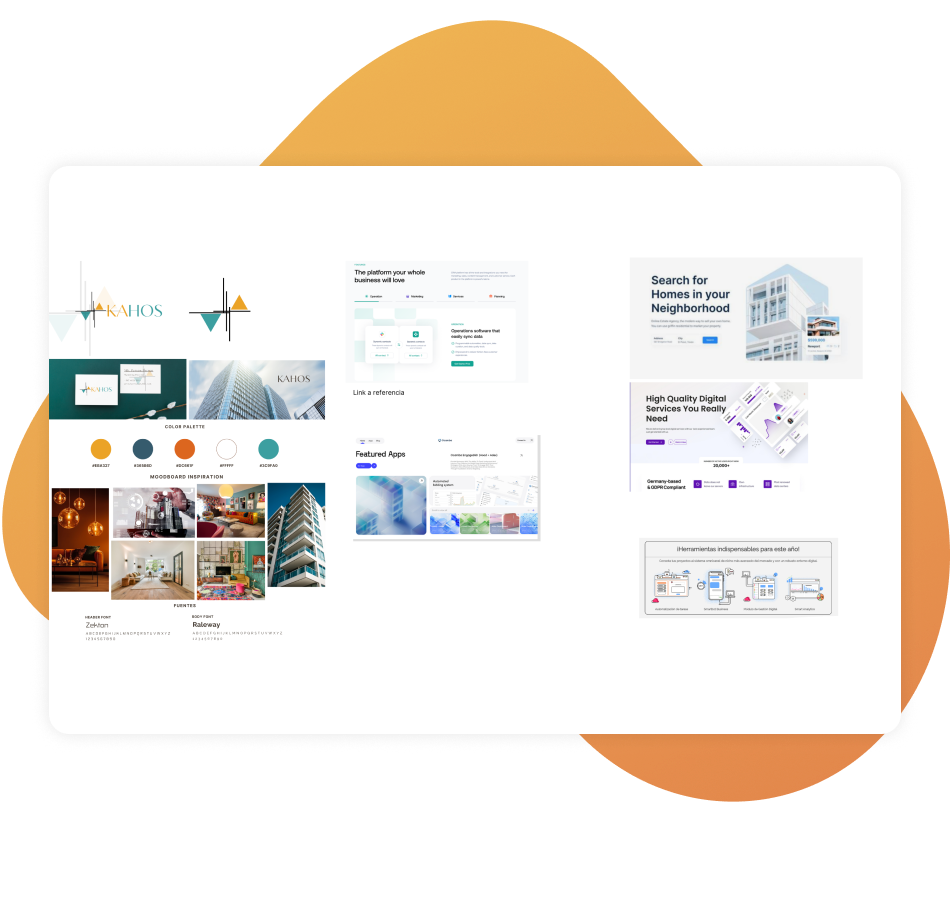
Moodboard y Lluvia de ideas.
En el acercamiento inicial con el cliente, definimos qué problemática resuelve Kahos al mercado, cuál es su público objetivo, qué enfoque tiene, y cuales son las páginas con funcionalidades o apariencia que le gustan al cliente, para así poder tener un plano general de lo que vamos a realizar junto al cliente.

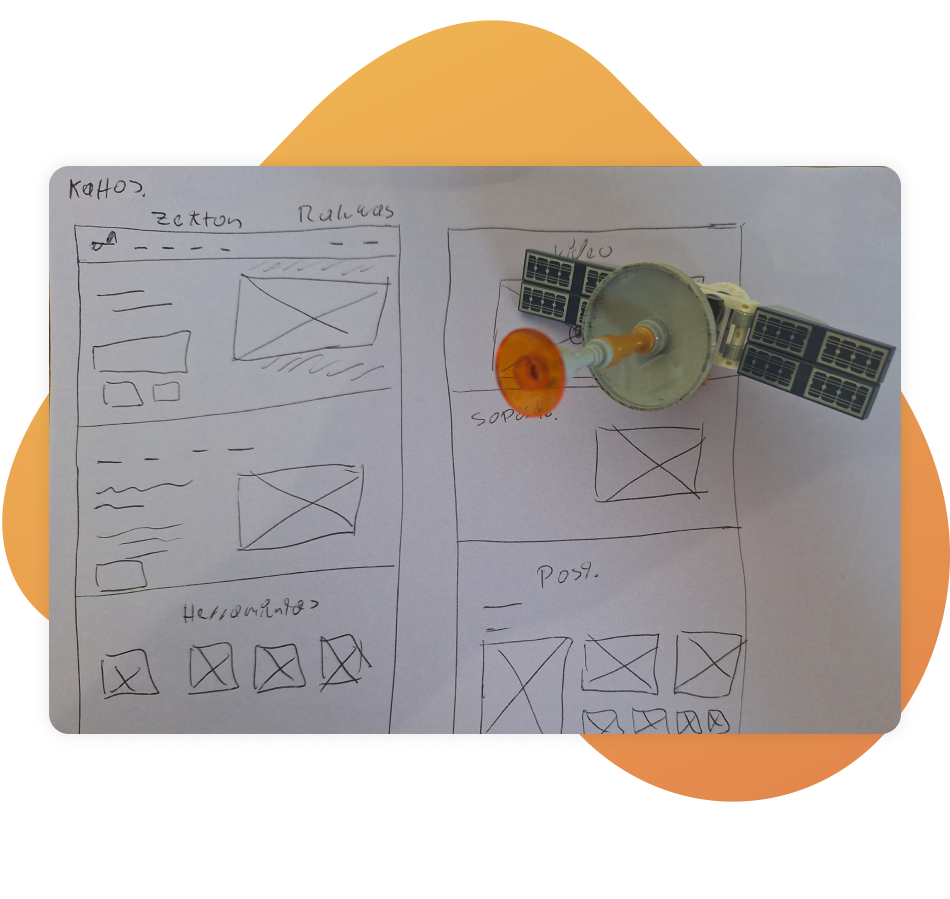
Wireframe.
Según lo revisado en múltiples sitios web del gusto del cliente, y planteando funcionalidades personalizadas que sabemos con nuestra experiencia que funcionan y que facilitan el entendimiento de los visitantes a sitios web, realizamos un planteamiento de Wireframe que fue mostrado y explicado a nuestro cliente, posterior a su feedback fue modificado y vuelto a revisar para proceder a su aprobación.


Planteamiento de logos.
El cliente fue enfático en que no quería un diseño de logo ni sofisticado, ni particular, según el objetivo del proyecto lo que quería era mostrar simplicidad y reciclaje de lo dañado o averiado, por esta razón en conjunto con el cliente solo mostramos el nombre KRAX roto, en fondos que hacen alusión al kintsugi, esos bordes de oro con los cuales unen y mejoran una pieza rota, para así lograr una pieza perfecta.

Desarrollo del UI.
Luego de ser aprobado el esqueleto de la página web, procedimos a realizar múltiples planteamientos del UI en los cuales revisamos con nuestro cliente el flujo de sus futuros visitantes, con su feedback realizamos las modificaciones necesarias antes de pasar al proceso de programación del UI.


Creación del Landing Page.
Luego de ser aprobado el UI del Landing Page, procedimos al desarrollo del mismo, en este caso nos enfocamos en trabajar con WordPress y Divi, para poder crear una pagina facil de administrar por el cliente y facil de escalar, desarrollamos el planteamiento inicial y realizamos las modificaciones necesarias segun el feedback del cliente, el resultado final lo puedes ver haciendo clic aquí.

Resultado
.

- Acercamiento inicial
- Business person
- PMV
En esta fase del proyecto, hacemos un acercamiento inicial con el cliente, en el cual procuramos entender a profundidad qué proyecto tiene en mente, cuales son los motivos, que le llevan a desarrollarlo, y cuáles serían los parámetros iniciales a seguir para desarrollar dicho proyecto.
En esta fase nos enfocamos en:
- Conocer que tiene el cliente en mente.
- Funcionalidades del proyecto
- Que buscamos resolver con el proyecto
- Tipos de usuarios o clientes que tendrá el proyecto
- Producto mínimo viable (Cuál sería la funcionalidad mínima que se requiere para poder tener un producto funcional de prueba)
- MoodBoard
- Levantamiento de información
- Wireframe
En esta etapa desciframos cuál es el ciclo de vida del producto o servicio que ofrece nuestro cliente, teniendo en cuenta si la herramienta a desarrollar será informativa, funcional o tendrá los dos enfoques.
Establecemos parámetros generales tales como paleta de colores, desarrollamos un MoodBoard a partir de esta paleta y tomando en cuenta referencias tanto de competencia directa del cliente como de empresas exitosas a fines, adicional hacemos el planteamiento de Wireframe que nos ayudará a poder levantar rápidamente un funcionamiento de PMV que ahorra tiempo y dinero en desarrollo de funcionalidades costosas que no son necesarias.
- UI / UX
- Prototipo visual
En esta etapa del desarrollo nos enfocamos en levantar todo lo establecido anteriormente y procedemos a hacer un recorrido como usuario dentro del proyecto.
El enfoque es poder navegar dentro de las distintas opciones que pueden tener usuarios o clientes dentro de la plataforma a desarrollar, y poder así desarrollar preguntas que puedan ser solucionadas fácilmente antes de desarrollar y perder tiempo en código.
La experiencia nos dice, que si hacemos ejemplos de utilización, sin hacer código, podemos resolver problemas antes de que surjan, eliminar secciones o funcionalidades que son innecesarias, y agrupar otras que sirven para solucionar problemas similares.
Esto nos ayuda a ahorrar tiempo en el desarrollo y por consiguiente dinero en inversión en el proyecto.
- Análisis general
- Backlog del Producto
- Sprint Backlog
En esta fase, nos centramos en dividir todas las funcionalidades del producto o servicio, enfocándonos primero en las que nos ayudarán a tener un Producto mínimo viable funcional.
Establecemos cuáles serán las partes que agrupamos, ejemplo: Home, Sección del carrito, Sección de registro de usuario.
Priorizaremos con cual es prioritario iniciar enfocándonos en poder tener retroalimentación del cliente y del usuario lo más pronto posible, para poder ir realizando reuniones cada dos o tres semanas con entregables funcionales que se puedan testear.
Esto nos ayuda a:
- Avanzar más rápido
- Mostrar funcionalidad.
- Implementar más rápido.
- Corregir errores antes de la fecha final de lanzamiento.
- Obtener retroalimentación continua del cliente.
Con todo esto podemos asegurarnos de que el resultado final será el esperado.
- Proyectos nuestros
- Proyectos de terceros
Ya sean proyectos realizados por nosotros, o proyectos heredados de terceros, el enfoque siempre será priorizar la mejora continua de los productos.
Siempre se pueden simplificar procesos, mejorar rendimiento, implementar nuevas funcionalidades, protegerse en contra de posible pirateria, implementar acciones que ayuden a los usuarios a centralizar información y reutilizar la misma, abaratando así los costos y mejorando la experiencia tanto del personal como de los clientes.
